Framer Prototypes
A rapid prototyping tool is the need of the hour for designers in today’s age, be it any domain. Usually, the requirements put forward to designers are communicated badly; consequently, the final design requires a lot of collaborative effort which is often time consuming and a pain for designers.
A React course, Framer course and JavaScript course, all in one! It's a linear learning process that guides you from zero coding experience to being able to build stunning prototypes. Courses Workshops Tips Webinars Blog Board Now! Prototyping With React + Framer. Learn the ins and outs of interaction design in Framer with Volt—a brand-new, social-media-themed prototyping starter kit. Learn by picking apart the 11 premade prototypes or by following the.
A prototyping tool offers designers the means to communicate and collaborate better with other teams and clients. Framer is one such tool meant for UI/UX designers that allows them to present interactive prototypes to clients in an effective way. Framer enables designers to finalize on interactive elements of their designs for desktop and mobile applications at the prototyping phase.
- Framer also comes with a handy sharing feature that lets you upload finished prototypes to the cloud. Between designing in Sketch and coding in Framer the entire project took a little less than a day to pull together.
- Read writing about Prototyping in Framer. Exploring ideas at the intersection of design, code and tech. The official blog for www.framer.com.
Framer: Build and finalize your designs in effective way
Framer is the simplest way to create powerful interactive and animated prototypes for the designer needs. It’s a seamless way to commute from prototyping phase to finalize your designs. Imagine, instead of presenting design ideas on paper you can actually provide interactive prototypes to client that they can actually play with and have opinions about. Framer allows you to achieve such a feat while offering a variety of features.
- Build prototypes without writing a single line of code. If however you have an understanding of code, Framer also allows digging deeper into enhancing UI experience with your custom edits.
- Simple tools to integrate wide variety of customizable themes and elements into your design.
- Staggering and Free flowing navigation in your design, courtesy of 60 frames per second transitions giving the experience of an infinite canvas.
- Page transitions taken to next level: You can add a whole new experience with page transitions that offer versatile and customizable direction and momentum.
- Horizontal and Vertical scrolling effects that can be integrated in same frame.
- Rich media elements to enhance the experience of user interface. Framer has options to add animations and other rich elements to the applications with just simple drag and drop.
- Pre-built components: Sliders, dynamic maps, YouTube integrations and many other such elements can be easily integrated in designs.
- Design Resources that offer live maps, UI kits and many other elements that you can get from their store; so you don’t have to always start from scratch.
How it works
Framer offers a simple interface to start your designs:
- From the home window, click on ‘New Project’. This opens a canvas in new window with an extensive toolkit and a device preview to analyze your designs in real time.
- The canvas allows you to draw elements directly using a toolkit. Also, you can import vector assets to initiate a framework of your design.
- A simple way to start your first design is to begin with a pre-built application frame. Click ‘F’ on the keyboard and this opens a list of pre-built frames in the form of a selection panel on right-side of the window.
- Select one of such frames to get started; let’s call this the main frame. You can resize it according to your needs by simply dragging the edges. Also, you can pan the frame across campus and zoom in specific areas using keyboard shortcuts or mouse selections.
- Next, you can add elements like symbols and text to this main frame using the toolkit on left panel of the canvas. The shapes and elements that you add can have color fills for interactive designs. You can also add gradients to these fills and even have an image fill such symbol, like any other editing tools like Photoshop.
- Canvas also provides a smart grid that can be used to align different elements of the design. You can fill your main frame with multiple nested frames, images and interactive elements according to your design needs.
- Now let’s add a scrolling element to your main frame. We can achieve this by building a stack of frame, just select an area on canvas and create a frame stack by copy pasting multiple frames/elements.
- Once done, select the scrolling tool from the interactive tool list on left panel and create a selection on your main frame where you want the scroll element to be placed. Now just link your scroll selection with frame stack using simple drag and drop mouse selection.
- Now you have your first simple interactive app that you can analyze using the preview tool on Canvas. You can use mouse pointer to navigate through your application. You can experiment with different other elements too.
Evaluating Framer
Pros
- Easy to set up, simple interface like any other editing tool
- Built in rich elements that offer rapid prototyping
- Offers edge over static design tools like Photoshop with elements like Scrolling
- Design elements can be exported and reused across projects
- Build apps for all types of devices and platforms like desktop, phone and tablet
- Good support with online community
- Extensive and rich library support
- Frame X store to get UI widgets
Cons
- Familiarity of code may be needed to tackle corner cases
- Customization of pre-built elements may be time taking
- Limited creativity with pre-built elements
- To create a rich experience may need to customize
Prototype creation taken to the next level: Try @framerframer.com/via @supermonitoring
Final Verdict
Framer offers a great solution if you are a designer and are fed up with conventional methods to finalize designs through series of meetings and collaborative sessions with other teams and client. Using Framer, you can actually come up with interactive apps even at prototyping phase and finalize on important elements of your design.
However, for creating rich interactive experience in your application, you may still want to consider customizations and other tools to bring variety into designs since Framer has only a limited set of pre-built elements.
Overall, the tool effectively serves the purpose for what it is meant. And that is prototyping your designs and present concepts in the form of actual applications.
On this page, you’ll find some examples of how you can use the iOS Segmented Control component in your prototypes.
Current option
This simple demo shows how to get the control’s currently selected option.
The component has an event callback property: onValueChange(). A function passed to that property will be called every time the selected segment changes.

The example function below is simple: It just saves the current option in appState.currentOption …
… which in turn will update the text of the text block:
Current index
The onValueChange() callback is always called with two parameters: option (as used above), but also index, the number of the selected tab.
Depending on what you want to accomplish, you can use one or the other.
Properties demo
In this next prototype, three segmented controls are used to change the properties of the fourth segmented control at the bottom.
As a reminder, these are this component’s properties:
| Property | Type | Description |
|---|---|---|
mode | boolean | Light or Dark mode |
options | string[] | Names of the (max. 5) segments |
setCurrentBy | boolean | Whether to set the selected segment by index or name |
currentIndex | number | Index of the selected segment |
currentOption | string | Name of the selected segment |
onValueChange() | function | Event callback property that shares the selected segment’s option name and index number |
And here’s the code: There’s a data object, called appState, in which the current mode, options and currentIndex are saved:
Those values are passed to the bottom segmented control:
(The setCurrentBy property is simply set to true because we’re changing the selection by index number.)
When the mode switches to Dark Mode, we want the frame under the segmented control to be dark as well. That happens with this override:
The frame’s background color will be white when appState.mode is true, and black when it’s not.
The three segmented controls at the top have overrides that use the onValueChange() callback property to update the corresponding values in appState.
1. Changing the mode
2. Changing the options
3. Changing the currentIndex
Maps
When switching to the Satellite view in Apple’s Maps app, the interface will transition to Dark Mode, even when your phone is currently in Light Mode.
The mode property of the segmented control is a Boolean, in which true stands for Light Mode, and false for Dark Mode.
There’s a data object with the current mode and the opacity values of the screens (which are just images):
(The first screen, Map, is placed underneath the other two, so it never needs to be hidden.)
Those opacity values are passed, in turn, to the animate property of the screens:
And then the screens are faded in or out depending on the current index of the segmented control:
Note that in this same override the segmented control’s mode is bound to appState.mode, and that the mode will always be true, except when switching to the Satellite screen.
By the way, this prototype also uses the Status Bar component from Framer’s Example Kit.
This status bar switches between its light and dark style with an appearance property that expects a string: 'dark' or 'light'.
So when appState.mode is true we pass it a 'dark', and when it’s not, a 'light':
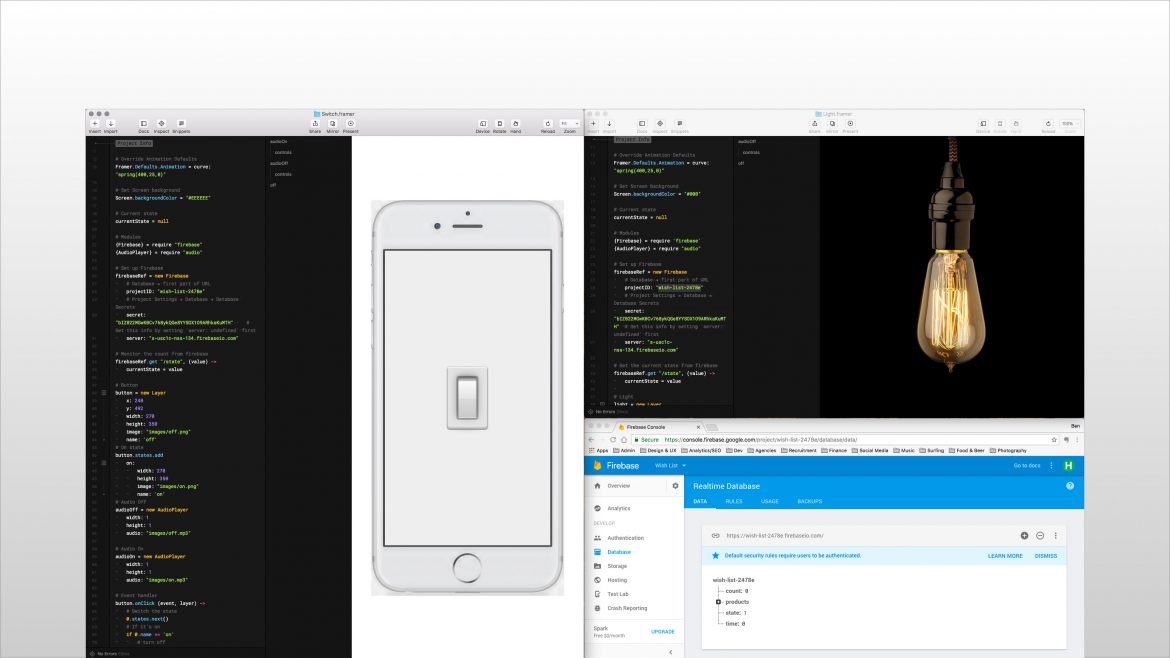
Framer Prototype Tool
Steps
Next up: the Steps detail screen in the iPhone Health app.
We’re animating two things simultaneously: the number of steps above the chart and the chart itself. The steps count has a simple opacity animation, but the chart also has a width animation (scaleX) when fading in.
Framer X
For the day, week, month, and year numbers, I used simple opacity values:
… which I applied to the corresponding images (in an animate, so that they will fade in and out):
But the charts, on the other hand, have a variants animation…
… with these variant labels:
The animation to 'hidden' has a duration of 0, so it happens instantly. It also makes the chart invisible (zero opacity) and a bit wider (a scaleX of 120%).
Sharing Framer Prototypes
When animated to 'visible', the chart will shrink back to its real size while fading in.
The charts each get the chartVariants object as their animation variants, and the current variant label to animate to (in variantChartDay, variantChartWeek, etc.).
When the selection of the segmented control changes, I first hide all numbers and charts:
… but directly after that, I show the correct amount and chart: